Сьогодні поняття Front-end розробника зрозуміле навіть далекий від IT людині. Це спеціаліст, який пише JavaScript (а іноді і верстає) для проєкту.
З появою фреймворків та бібліотек, що дозволяють перенести маршрутизацію на бік клієнта, життя Front-end спростилося. Та й сам Front-end спокійно може обійтися без сервера із сучасними serverless рішеннями. 
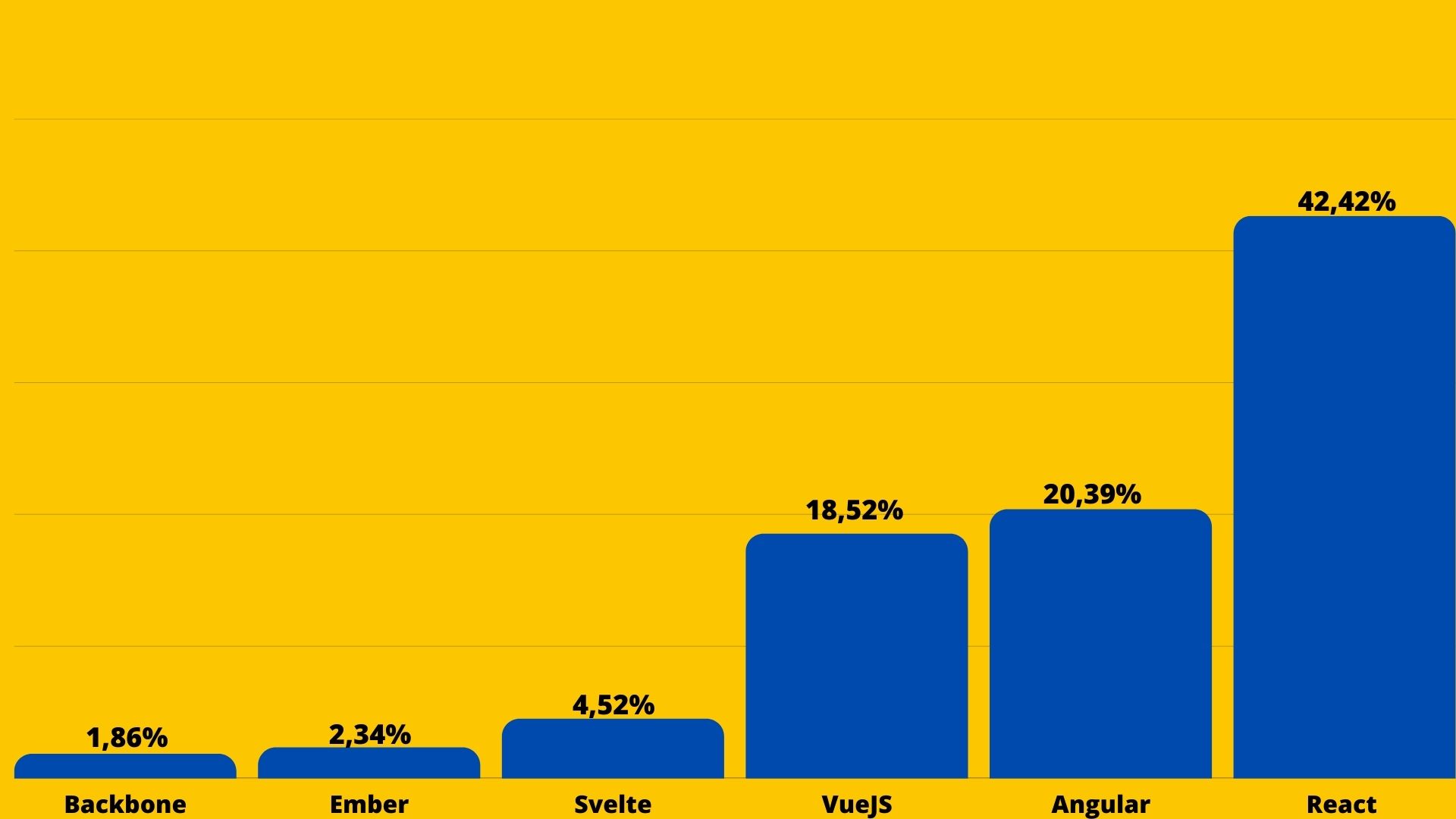
Статистика використання за вебтехнологіями з Stackoverflow survey 2022
Зараз Front-end самостійний і незамінний спеціаліст для кожної компанії. Digest.Pro вирішив розібратися, які інструменти використовують Front-end розробники в своїй роботі.
1.React
Про цю бібліотеку вже не говорять як про самостійну одиницю, а мають на увазі комбінацію з маршрутизатора, менеджера стану та інших корисних фіч, які роблять з неї фреймворк.
Плюси
Цей інструмент зарекомендував себе не тільки низьким порогом входу, але й гнучкістю використання, що передбачає величезну кількість бібліотек, у тому числі і не пов’язаних безпосередньо з цим інструментом.
Мінуси
Гнучкість цієї бібліотеки водночас її негативна сторона. Цей аргумент часто походить від противників React.
Недосвідчений розробник, який спробував побудувати додаток за допомогою цієї бібліотеки, швидше за все створить чудовисько Франкенштейна, яким складно керувати.
“Моя субʼєктивна думка — на React легше зробити 100500 побажань замовника, а на Angular швидше зробити 1001-шу адмінку. Те, що React на слуху, не означає, що він популярніший. Для мене його вічне «на слуху», означає «а як мені в React реалізувати ось це, якщо в екосистемі знову суцільні несумісності?» ”, – Юрий, Frontend Developer (React).
2.VueJS
VueJS фреймворк, який посіяв зерно сумніву в дусі «а чи не спробувати мені написати щось на ньому?» в умі кожного розробника. Незважаючи на тернистий шлях цього фреймворка, він все ж таки завоював своє місце серед розробників.
Цей фреймворк, як і React, досить простий у базовому освоєнні і дозволяє почати розробку вже тут і зараз, тому що включає всі необхідні для цього утиліти.
Плюси
Оскільки VueJS є спадкоємцем топ-1 і топ-3 у цьому списку, він увібрав у себе найкращі їх якості. Якщо мали досвід роботи з React, будете просто почати писати якісний код на цьому фреймворку. Вишня на торті — чудова документація з наочними прикладами навіть у відео форматі.
Крім того, розробка все ще залишається гнучкою, а програма збирається в неймовірно мініатюрний бандл.
Багів у VueJS не зустрічав жодного разу. Це означає — стабільність.
Мінуси
Серед мінусів можна виділити семантику. Оскільки Vue є HTML-орієнтованим, вам потрібно буде витратити час ще й на вивчення директив, а це вже більше, ніж просто JavaScript.
“На мою суб’єктивну думку, вибирайте, що хочете, але у VueJS проблем імхо менше ніж у React та Angular.
Єдина кардинальна відмінність React і VueJS для мене — з React набагато простіше керувати мікро-моментами рендерингу. Він під це буквально написаний.
VueJS під капотом оптимізує дуже багато речей. Але через це у розробника менший доступ до більш точкових маніпуляцій з рендером. Але, 95% проєктів не вимагають оптимізації рендерингу на такому низькому рівні, як вміє React. А де вимагають, це робиться практиками не зав’язаними на фреймворк, як то віртуальний скрол чи пагінація”, – Влад, VueJS Developer.
3.Angular
“Король Front-end розробки та першовідкривача світу SPA”, як говорить один із читачів Diges.Pro.
Сучасна версія цього фреймворку зазнала величезної кількості переробок і виправлень, але все ж таки зберегла за собою основну ідею, яка користується популярністю і в інших утилітах (наприклад у Vue).
Плюси
Насамперед структурованість та чудове виконання принципів SOLID з боку розробників, а також використання мови Typescript, що дозволяє уникнути великої кількості помилок під час написання коду.
Будьте впевнені, будь-яке питання, що виникло під час розробки, вже вирішено та описано у документації. Опрацьована документація дозволить писати добре структуровані та досить якісні програми з самого початку використання.
“Angular — це повноцінний фреймворк, який підтримує швидке відтворення сторінок, навігацію, dependency injection, стильні UI-компоненти, server-side rendering, конфігуровані тули для тестингу, мінімізації, деплойменту та багато чого іншого”, – Ілля, Frontend Angular Engineer.
Мінуси
До мінусів можна віднести те, що новачки не можуть досить швидко виникнути в цей фреймворк. Складна структура коду часто лякає новачків.
Поріг входу набагато вищий, ніж у React і VueJS, тому для початку роботи вам потрібно хоч трохи розбиратися в ООП та Typescript.
4.Svelte
Бібліотека Svelte відрізняється запропонованими підходами та рішеннями. Вона ще на крок просунулася вперед на шляху до ідеального інструменту і варта уваги. Цілком можливо, що згодом ця бібліотека обжене всіх перерахованих вище конкурентів.
Плюси
Кожен знайде щось рідне, адже бібліотека успадкувала низький поріг входу від React і принципи відображення від VueJS. Крім того, більш конструктивний погляд на реактивність дозволяє писати набагато менше коду з більш високою продуктивністю.
“Насправді, велика перевага в тому, що нам не потрібно з собою в браузер користувача тягнути сам фреймворк, немає додаткових навантажень, для обраховування Virtual DOM, а також збірник сміття JS може більш ефективно підчищати пам’ять, яку використовує програма”, – Анна, Full stack developer (JavaScript, Svelte, React, Node.js).
Мінуси
Можуть виникнути деякі проблеми у розв’язання специфічних задач, а оскільки цей інструмент досить молодий, про деякі з них залишається тільки здогадуватися.
5. Тут може бути Ember або Backbone
CLI утилітами Ember користуються в розробці більш сучасних рішень, Backbone використовують для того, щоб підтримати legacy проекти, які колись були на ньому написані.
“Те, що Ember схожий на React і Vue, це звичайно добре, але чим він краще за них, щоб на нього перейти?Ember, Backbone та інші бібліотеки були дуже популярними у 2013-2015, але поява Angular.js, а потім React засунула їх у нижчу лігу”, – Іван, Front End Team Leader.
Будь-який з фреймворків, що існує, може зайняти 5-ту позицію в цій підбірці. Перераховані вище фреймворки доповнили і поліпшили все, що створило людство за останній час.
Підбірка складена Digest.Pro на власний розсуд, ми користувалися принципом «легкість плюс популярність у використанні». А вибір ідеального фреймворка залежить тільки від ваших особистих уподобань.