Независимо от того, новичок вы в программировании или уже опытный разработчик, изучение новых концепций и языков/фреймворков — обязательно, дабы не отставать от быстрых изменений.
Возьмем React, исходный код Facebook, открытый всего четыре года назад, уже стал выбором номер один для разработчиков JavaScript по всему миру. Vue и Angular, конечно, также имеют своих последователей. А еще есть Svelte и универсальные фреймворки, такие как Next.js или Nuxt.js. Еще есть Gatsby, и Gridsome, и Quasar и.. т. д.
Если вы хотите проявить себя как опытный разработчик JavaScript, у вас должен быть хоть какой-то опыт работы с различными фреймворками и библиотеками — помимо выполнения домашней работы со старым добрым JS.
Чтобы помочь вам стать экспертным front-end разработчиком в 2020 году, мы подготовили девять различных проектов, каждый из которых был посвящен отдельной теме и разной структуре JavaScript или библиотеке в качестве технического стека, который вы можете создать и добавить в свое портфолио. Помните, что ничто не помогает больше, чем реальный опыт, так что продолжайте, оттачивайте свои скиллы.
Создайте приложение для поиска фильмов с помощью React (с Hooks)
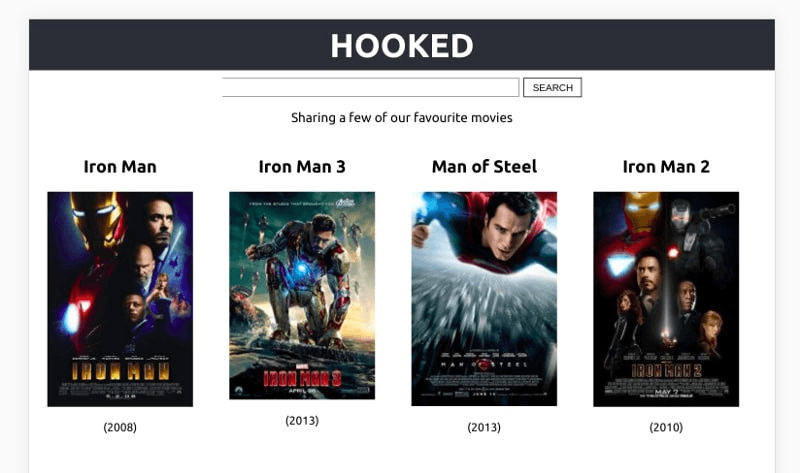
Первое, с чего можно начать, — это создать приложение для поиска фильмов с помощью React.

Что вы узнаете:
Создавая это приложение, вы улучшите свои навыки React с помощью сравнительно нового API Hooks. В примере проекта используются компоненты React, множество хуков, внешний API и, конечно же, некоторые стили с помощью CSS.
Технический стек и фичи
- React with hooks
- create-react-app
- JSX
- CSS
Без использования каких-либо классов, эти проекты дают вам идеальную точку входа в функционал React и определенно помогут вам в 2020 году. Вы можете найти пример проекта здесь . Следуйте инструкциям или создайте проект по своему вкусу.
Создайте приложение чата с помощью Vue
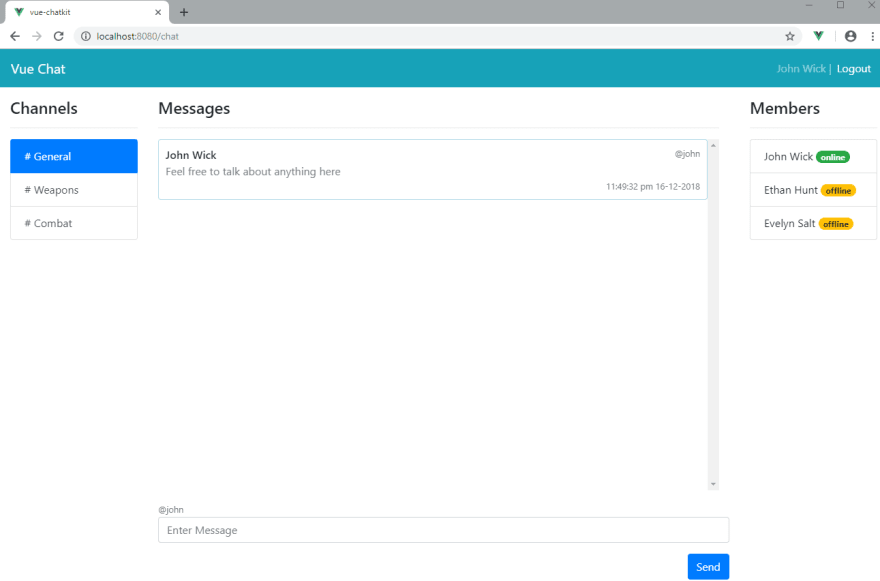
Еще один отличный проект — создание приложение для чата, используя библиотеку JavaScript: VueJS. Приложение будет выглядеть примерно так:

Что вы узнаете:
Из этого туториала вы узнаете, как настроить приложение Vue с нуля — создавать компоненты, обрабатывать состояния, создавать маршруты, подключаться к сторонним службам и даже обрабатывать аутентификацию.
Технический стек и фичи
- Vue
- Vuex
- Vue Router
- Vue CLI
- Pusher
- CSS
Это действительно отличный проект, чтобы начать работать с Vue или улучшить свои существующие навыки. Вы можете найти учебник прямо здесь .
Создайте красивое приложение погоды с Angular 8
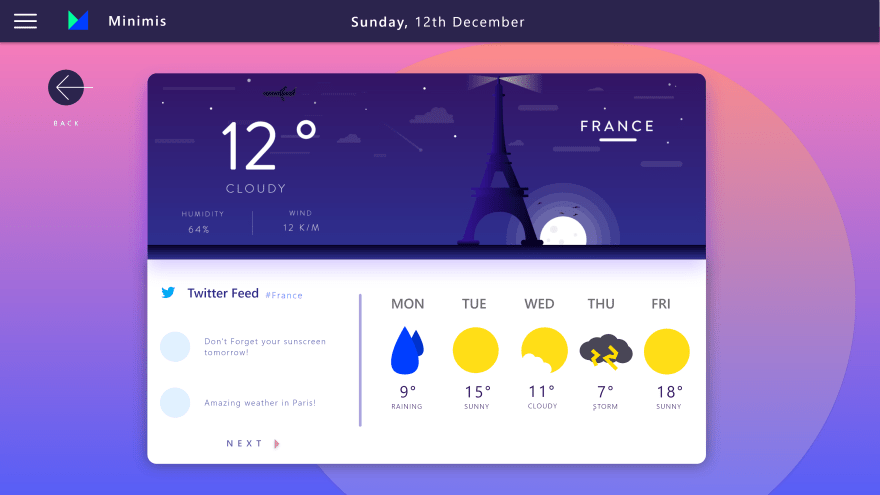
Попробуйте создать красивое приложение погоды с помощью Angular 8, как на изображении.

Что вы узнаете:
Этот проект научит вас ценным навыкам при создании приложения с нуля —начиная с проектирования и заканчивая разработкой вплоть до развертывания.
Технический стек и фичи
- Angular 8
- Firebase
- Рендеринг на стороне сервера
- CSS с сеткой и Flexbox
- Мобильная отзывчивость
- Темный режим
- Красивый UI
Плюс этого всеобъемлющего проекта в том, что вы не изучаете вещи в изоляции. Вместо этого вы изучаете весь процесс разработки — от проектирования до окончательного развертывания. Попробуйте сделать его.
Создайте приложение To-Do с помощью Svelte
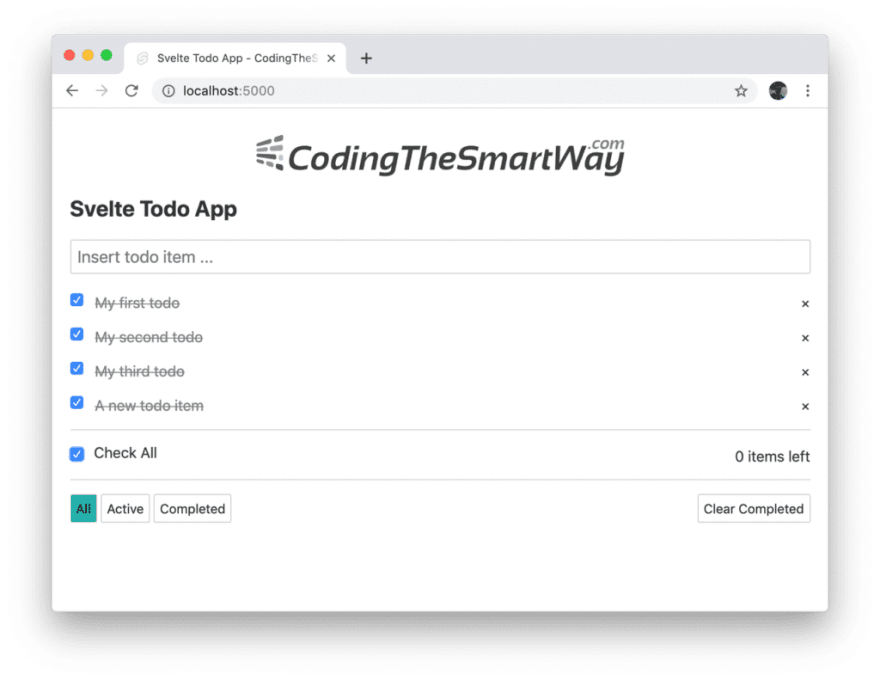
Svelte, что-то вроде нового ребенка на блоке, по сравнению с React, Vue и Angular. Но, тем не менее, это один из самых горячих на 2020 год. Да, to-do приложения не всегда являются горячей темой, но это действительно поможет вам оттачивать свои навыки Svelte. Для наглядности:

Что вы узнаете:
Из этого туториала вы узнаете, как создать приложение, используя Svelte 3 от начала до конца. Он использует компоненты, стили и обработчики событий.
Технический стек и фичи
- Svelte 3
- Компоненты
- Стилизация с помощью CSS
- Синтаксис ES 6
Существует не так много хороших стартовых проектов Svelte, поэтому для начала этот пример будет весьма хорош.
Создайте корзину для электронной коммерции с помощью Next.js
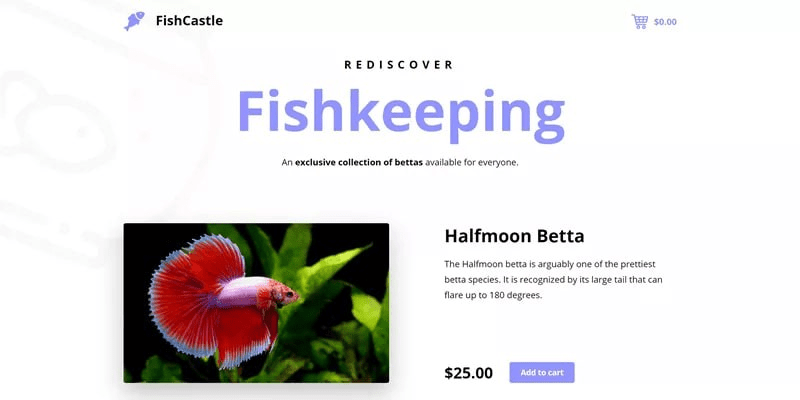
Next.js является самой популярной средой для создания приложений React, которые поддерживают рендеринг на стороне сервера из коробки. Этот проект покажет вам, как создать корзину для электронной коммерции, которая выглядит следующим образом:

Что вы узнаете:
В этом проекте вы узнаете, как настроить среду разработки Next.js, создавать новые страницы и компоненты, извлекать данные, стилизовать и развертывать приложение Next.
Технический стек и фичи
- Next.js
- Компоненты и страницы
- Выборка данных
- Стайлинг
- Развертывание
- SSR и SPA
Всегда здорово иметь реальный пример, вы можете найти учебник здесь .
Создайте полноценный мультиязычный блог с Nuxt.js
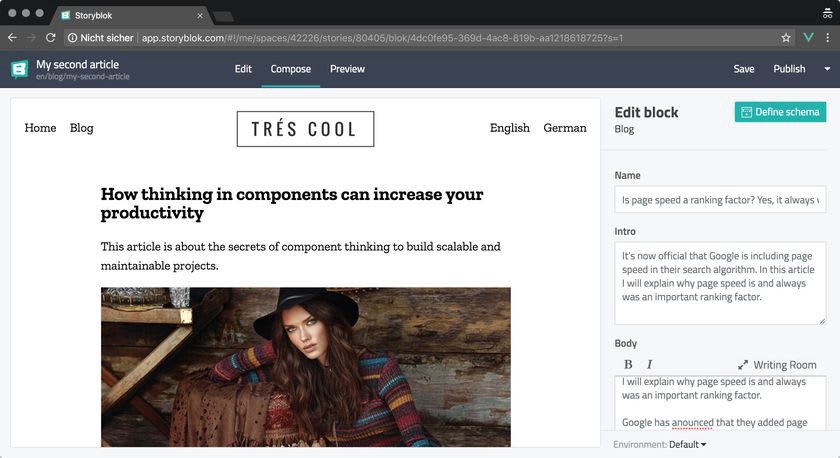
Nuxt.js для Vue, тоже самое что и Next.js для React: отличная среда для объединения возможностей рендеринга на стороне сервера и одностраничных приложений.

Что вы узнаете:
На примере этого проекта вы узнаете, как создать полноценный веб-сайт с использованием Nuxt.js — от начальной настройки до окончательного развертывания.
Он использует многие интересные функции, которые предлагает Nuxt, такие как страницы и компоненты, а также стилизация с помощью SCSS.
Технический стек и фичи
- Nuxt.js
- Компоненты и страницы
- Модуль сториблока
- Смешивание
- Vuex для государственного управления
- SCSS для стайлинга
Это действительно крутой проект для вас, который включает в себя множество хороших возможностей Nuxt.js.
Создать блог с Gatsby
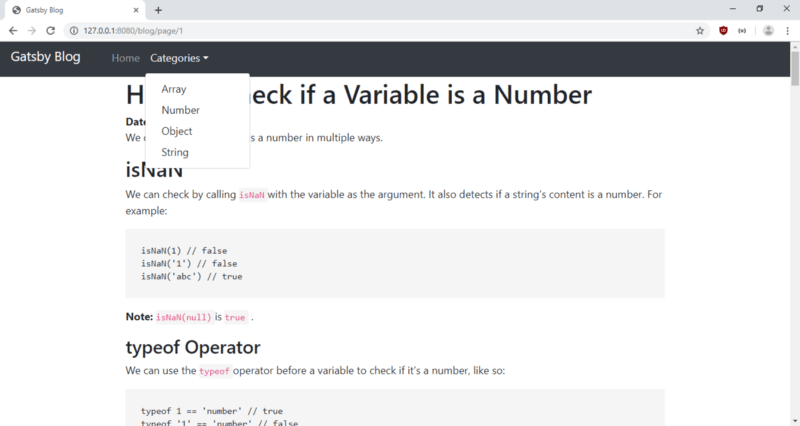
Gatsby — отличный генератор статических сайтов, использующий React и GraphQL. Это результат этого проекта:

Что вы узнаете:
В этом туториале вы узнаете, как использовать Gatsby для создания незаурядного блога, который вы используете для написания своих собственных статей при использовании React и GraphQL.
Технологический стек и фичи
- Gatsby
- React
- GraphQL
- Плагины и темы
- MDX/Markdown
- Bootstrap CSS
- Шаблоны
Если вы когда-нибудь хотели создать блог, это отличный пример того, как сделать это, используя React и GraphQL.
Хорошая альтернатива WordPress, с помощью Gatsby вы можете создавать высокопроизводительные сайты, используя React, что является прекрасной комбинацией.
Создайте блог С Gridsome
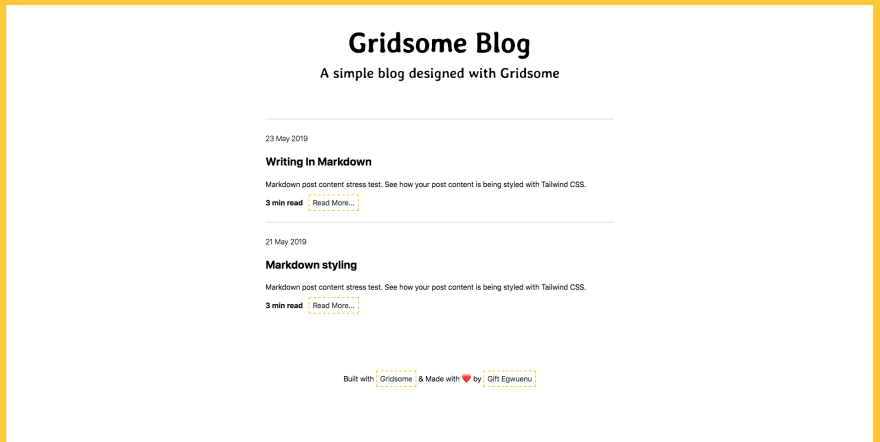
Gridsome для Vue … Хорошо, у нас уже было это с Next / Nuxt. Но то же самое верно для Gridsome и Gatsby. Оба используют GraphQL в качестве слоя данных, но Gridsome использует VueJS. Это также потрясающий генератор статических сайтов, который поможет вам создавать отличные блоги:

Что вы узнаете
Этот проект научит вас, как создать простой блог, чтобы начать работу с Gridsome, GraphQL и Markdown. В нем также рассказывается, как развернуть приложение через Netlify.
Технический стек и фичи
- Gridsome
- Vue
- GraphQL
- Markdown
- Netlify
Это, конечно, не самый полный учебник, но он охватывает основные понятия Gridsome и Markdown и может стать хорошей отправной точкой.
Создайте приложение на подобии SoundCloud Audio-Player с Quasar
Quasar — это еще один фрейворк Vue, которую также можно использовать для создания мобильных приложений. В этом проекте вы создадите приложение для аудио-плеера, например:

Что вы узнаете:
В то время как другие проекты сосредоточены в основном на веб-приложениях, этот покажет вам, как создать мобильное приложение с использованием Vue через фреймворк Quasar.
У вас уже должна быть рабочая установка Cordova с настроенной Android Studio / Xcode. Если нет, то в туториале есть ссылка на веб-сайт Quasar, где они показывают, как это настроить.
Технический стек и фичи
- Quasar
- Vue
- Cordova
- WaveSurfer
- UI Компоненты
Небольшой проект, который показывает мощь Quasar для создания мобильных приложений.