Востребованность языка JavaScript с каждым годом неумолимо растет. В 2019 этот язык уступил Java всего о,14% доли на украинском рынке. В 2020 году число вакансий в категории JavaScript значительно увеличится, поэтому можете уже редактировать ваше резюме. А прежде чем идти на собеседование, вы должны понимать и уметь написать эти 14 функции JavaScript.
1 Определение конкретного типа любого объекта
Как мы знаем, в JavaScript есть пять примитивных типов данных и объектный тип данных. Но знаете ли вы, что объектный тип данных можно подразделить на множество начальных типов? Объект может быть массивом, функцией, картой и т. д. Если мы хотим получить конкретный тип объекта, что нам делать?
Код:
Объяснение:
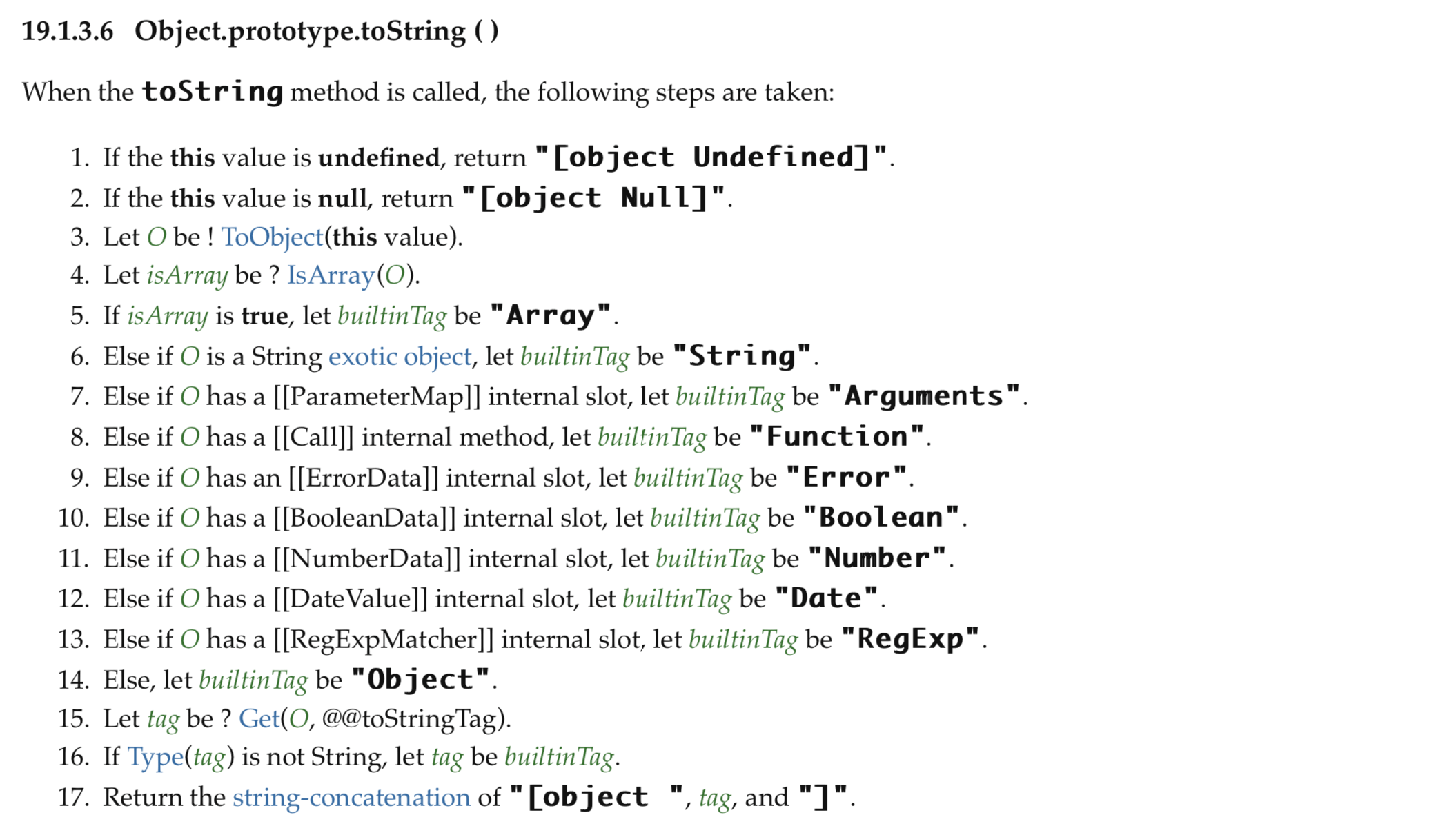
ECMAScript имеет следующие правила:

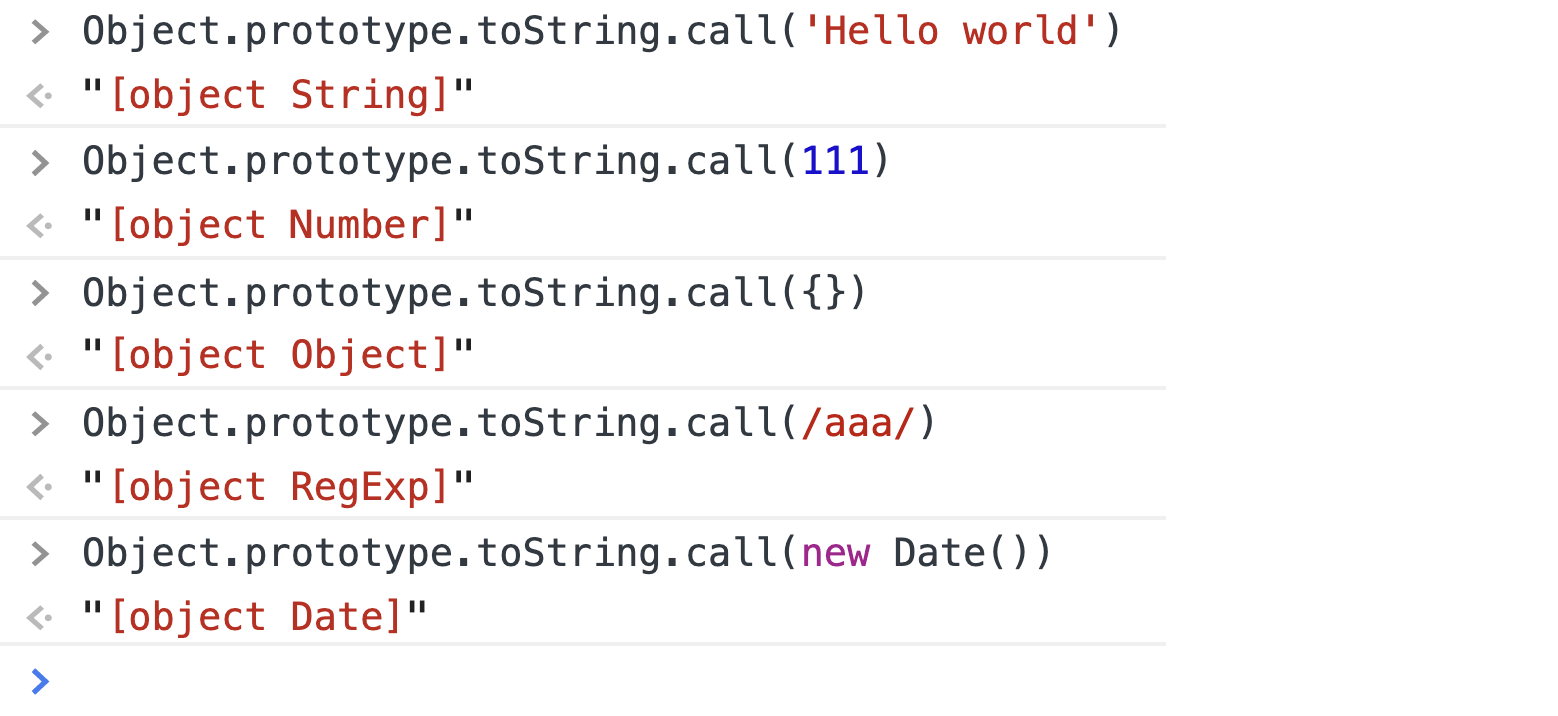
Для разных объектов разные результаты будут возвращены при вызове Object.prototype.toString ().

Кроме того, возвращаемое значение Object.prototype.toString () всегда имеет формат ‘[object’ + ‘tag’ + ‘]’. Если нам нужен только средний тег, мы можем удалить символы с обеих сторон с помощью регулярного выражения или String.prototype.slice ().
Пример:
toRawType(null) // "Null"toRawType(/sdfsd/) //"RegExp"
2 Результаты расчета функции кэширования
Если есть такая функция:
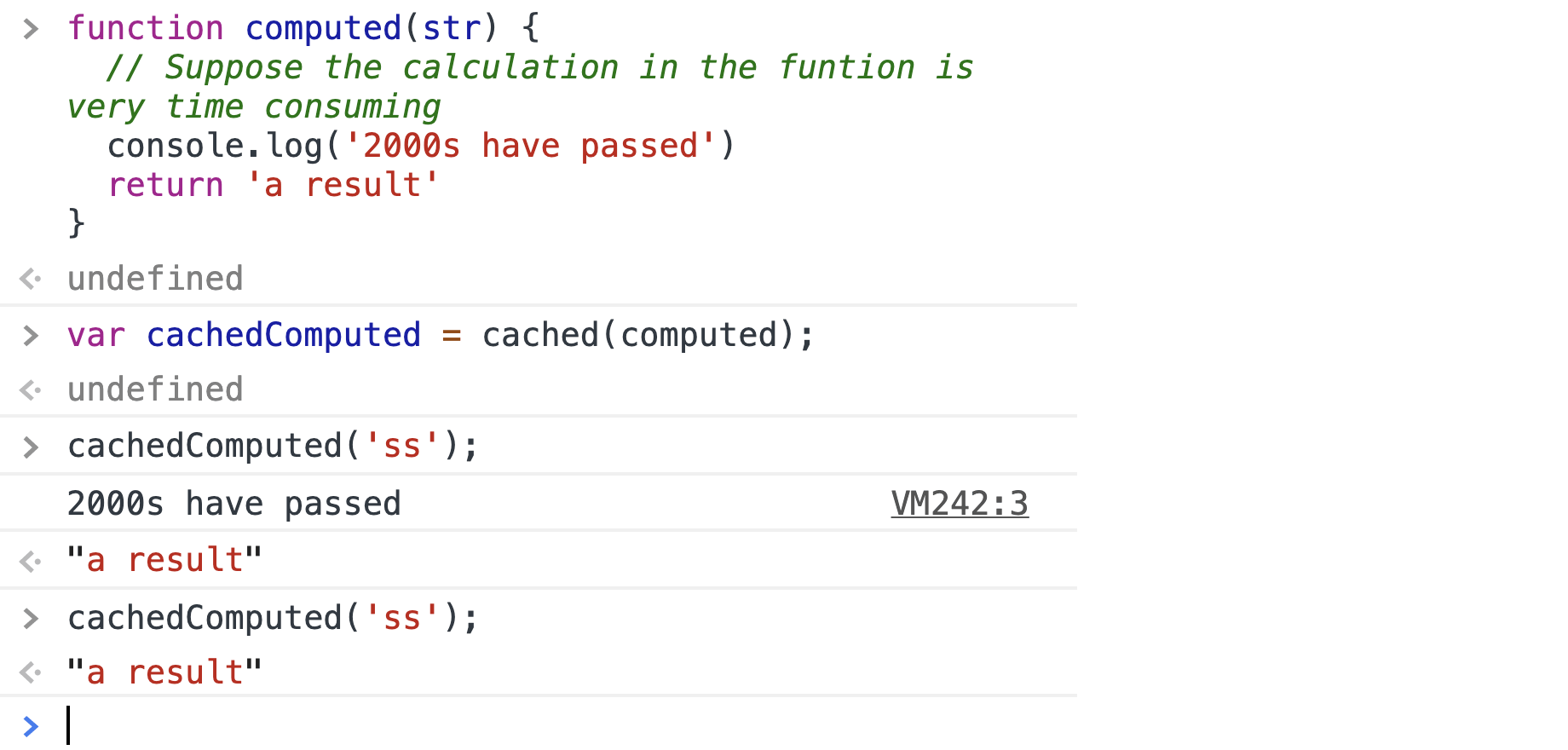
function computed(str) { // Suppose the calculation in the funtion is very time consuming console.log('2000s have passed') return 'a result' }
Мы хотим кешировать результат работы функции. Когда он вызывается позже, если параметры совпадают, функция больше не будет выполняться, но результат в кеше будет возвращен напрямую. Что мы можем сделать?
Код:
Пример:

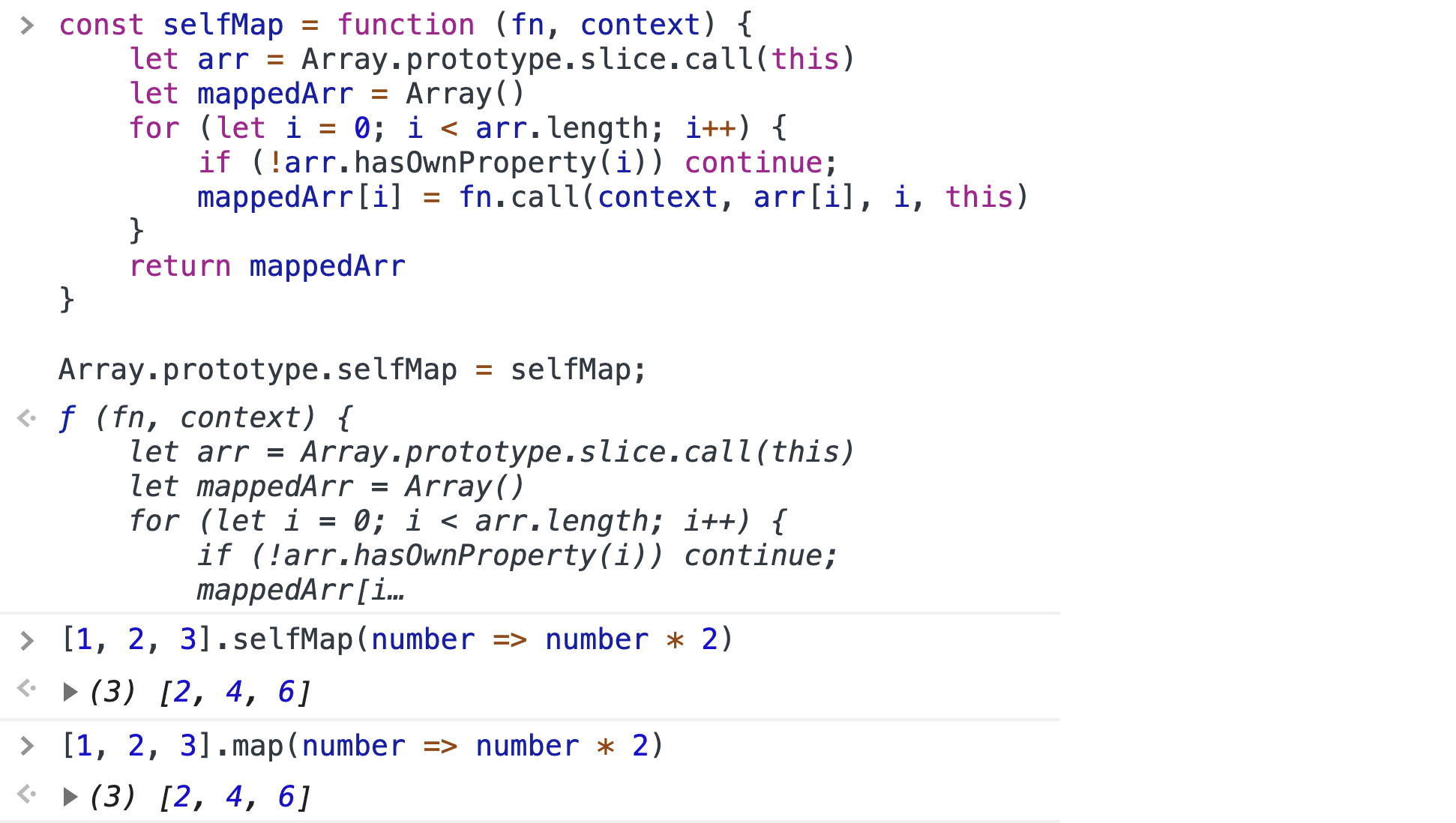
3 Реализация Array.prototype.map
Это полезный встроенный метод в JavaScript, но вы должны иметь возможность реализовать эту функцию самостоятельно.
Код:
Пример:

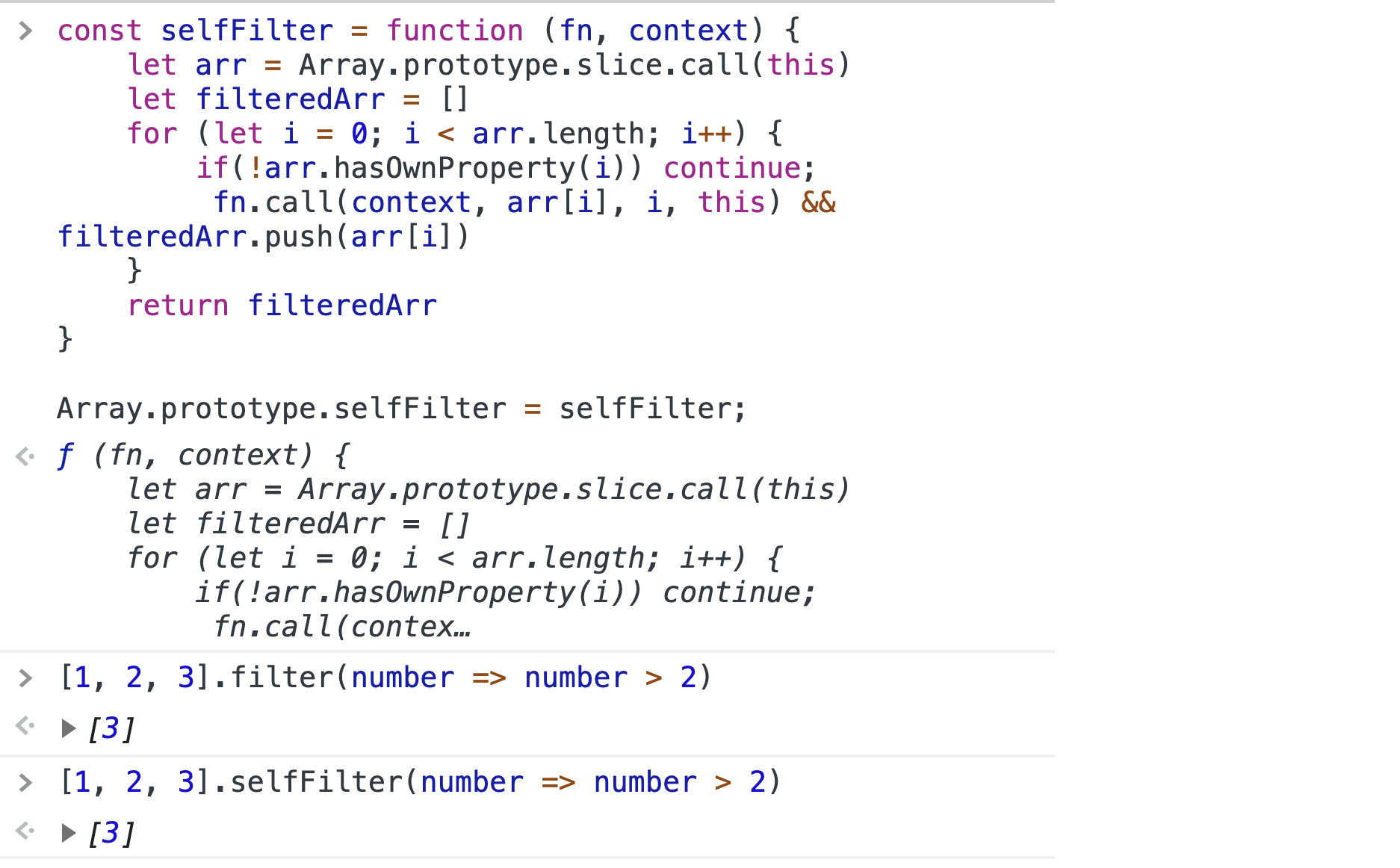
4 Реализация Array.prototype.filter
Это полезный встроенный метод в JavaScript, но вы должны иметь возможность реализовать эту функцию самостоятельно.
Код:
Пример:

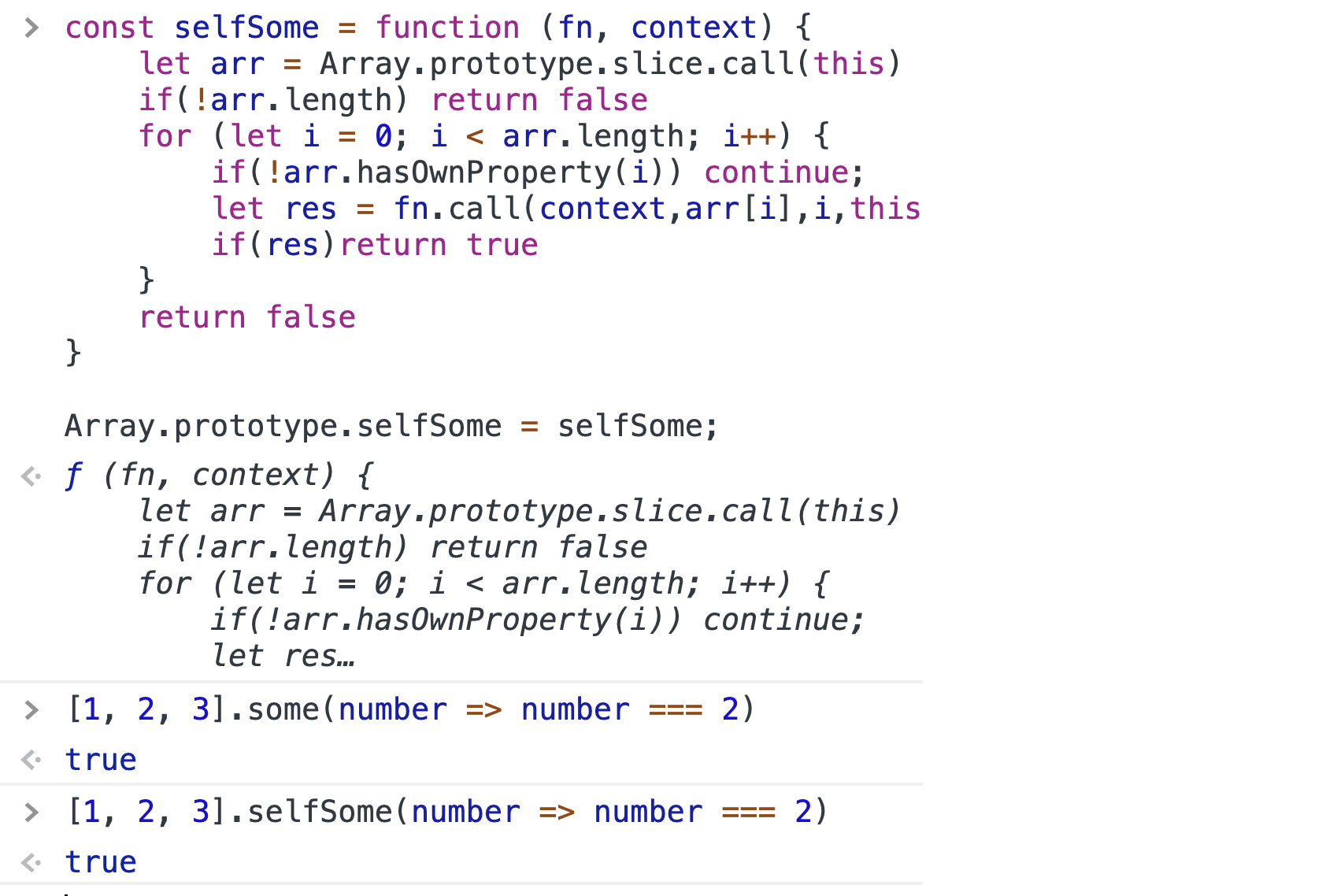
5 Реализация Array.prototype.some
Это полезный встроенный метод в JavaScript, но вы должны иметь возможность реализовать эту функцию самостоятельно.
Код:
Пример:

6 Реализация Array.prototype.reduce
Это полезный встроенный метод в JavaScript, но вы должны иметь возможность реализовать эту функцию самостоятельно.
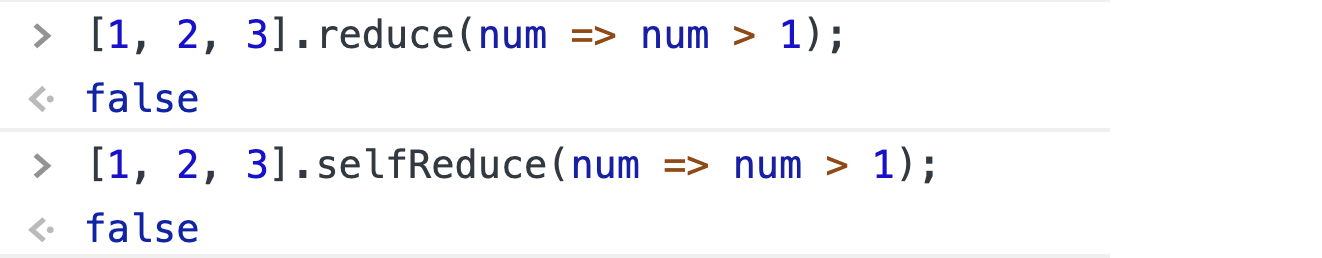
Код:
Пример:

7 Реализация Array.prototype.flat.
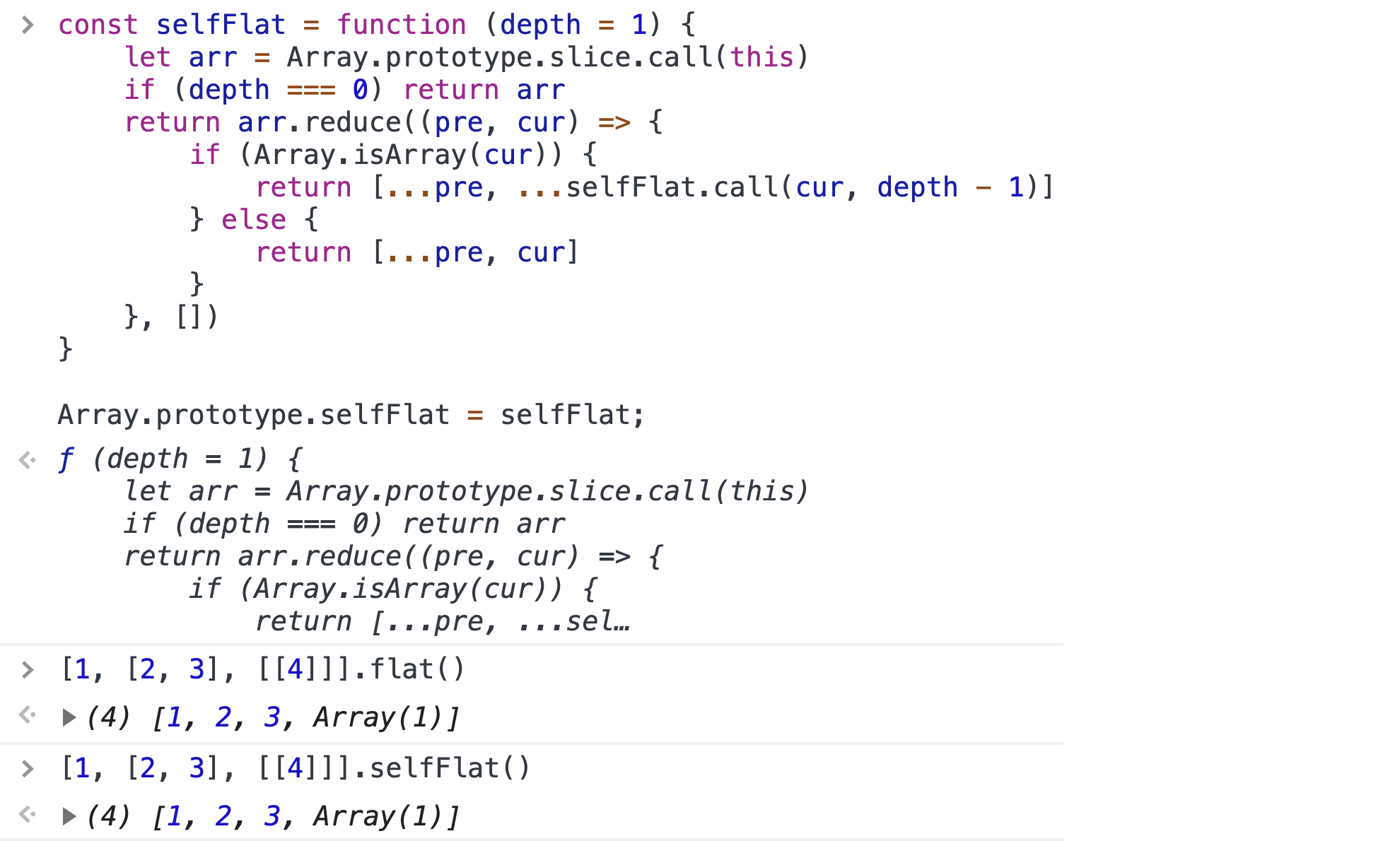
Код:
Пример:

8 Каррирование
Карринг – это метод преобразование функции от многих аргументов в набор функций, каждая из которых является функцией от одного аргумента.
Другими словами, когда функция вместо того, чтобы принимать все аргументы за один раз, берет первый и возвращает новую функцию, которая берет вторую и возвращает новую функцию, которая принимает третий, и так далее, пока все аргументы не будут выполнено.
Именно тогда мы превращаем вызов функции add (1,2,3) в add (1) (2) (3). Используя эту технику, маленький кусочек можно легко настроить и использовать повторно.
Почему это полезно?
- Карринг помогает избежать повторной передачи одной и той же переменной.
- Это помогает создать функцию более высокого порядка. Это чрезвычайно полезно при обработке событий.
- Маленькие куски можно легко настроить и использовать повторно.
Давайте посмотрим на простую функцию добавления. Он принимает три операнда в качестве аргументов и возвращает сумму всех трех в качестве результата.
function add(a,b,c){
return a + b + c;
}
Вы можете вызывать несколько (с нечетными результатами) или много (лишние аргументы игнорируются).
add(1,2,3) --> 6
add(1,2) --> NaN
add(1,2,3,4) --> 6 //Extra parameters will be ignored.
Как преобразовать существующую функцию в curry?
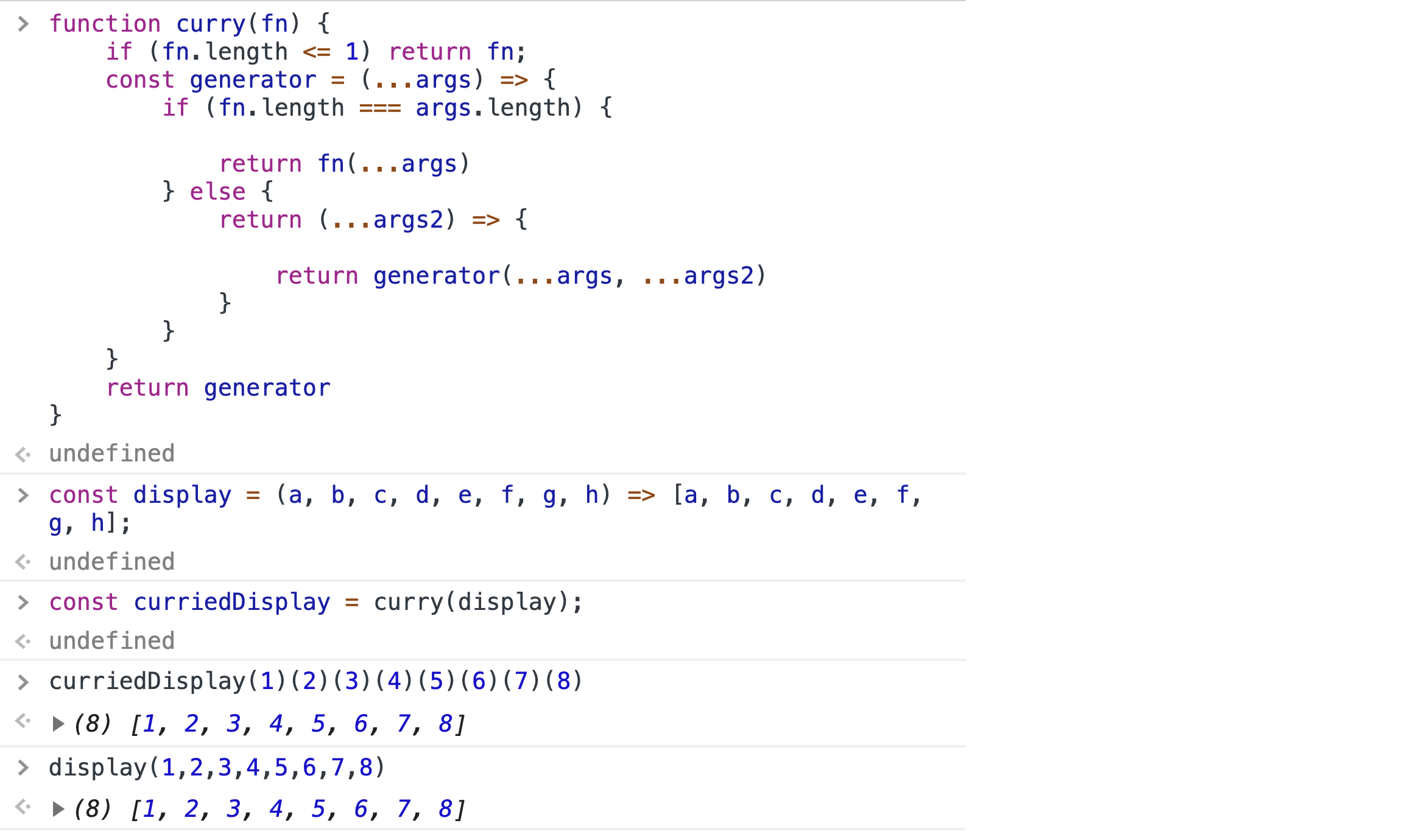
Код:
Пример:

9 Debouncing
Debouncing – это не что иное, как сокращение ненужных трудоемких вычислений для повышения производительности браузера. Есть некоторые сценарии, в которых некоторым функциям требуется больше времени для выполнения определенной операции. Например, возьмем пример панели поиска на сайте электронной коммерции.
Предположим, пользователь хочет получить «Учебный комплект Tutorix». Он вводит каждый символ продукта в строке поиска. После ввода каждого символа происходит вызов API от браузера к серверу, чтобы получить нужный продукт. Поскольку ему нужен «учебный комплект Tutorix», пользователь должен сделать 24 вызовов Api из браузера на сервер. Подумайте о сценарии, который, когда миллионы людей проводят одинаковый поиск, вызывает миллиарды Api. Поэтому одновременное обращение к миллиардам Api определенно приведет к снижению производительности браузера. Чтобы уменьшить этот недостаток, на сцену выходит Debouncing.
В этом случае Debouncing установит интервал времени, например, 2 секунды, между двумя нажатиями клавиш. Если время между двумя нажатиями клавиш превышает 2 секунды, происходит только вызов Api. В течение этих 2 секунд пользователь может набрать хотя бы несколько символов, уменьшая количество этих вызовов Api. Поскольку количество вызовов Api уменьшилось, производительность браузера будет увеличена. Необходимо учитывать, что функция Debouncing обновляется при каждом нажатии клавиши.
Код:
10 Throttling
Throttling изменит функцию таким образом, чтобы ее можно было запускать максимум один раз за промежуток времени. Например, регулирование будет выполнять функцию только один раз в 1000 миллисекунд, независимо от того, сколько раз пользователь нажимает кнопку.
Код:
11 “Ленивая загрузка” изображений
Ленивая загрузка изображений означает асинхронную загрузку изображений на веб-сайты, то есть после полной загрузки указанного выше содержимого или даже условно, только когда они появляются в окне просмотра браузера. Это означает, что если пользователи не будут полностью прокручивать страницу, изображения, размещенные внизу страницы, даже не будут загружены.
Код:
12 Перемешивание массива
Часто возникает необходимость перемешать массив.
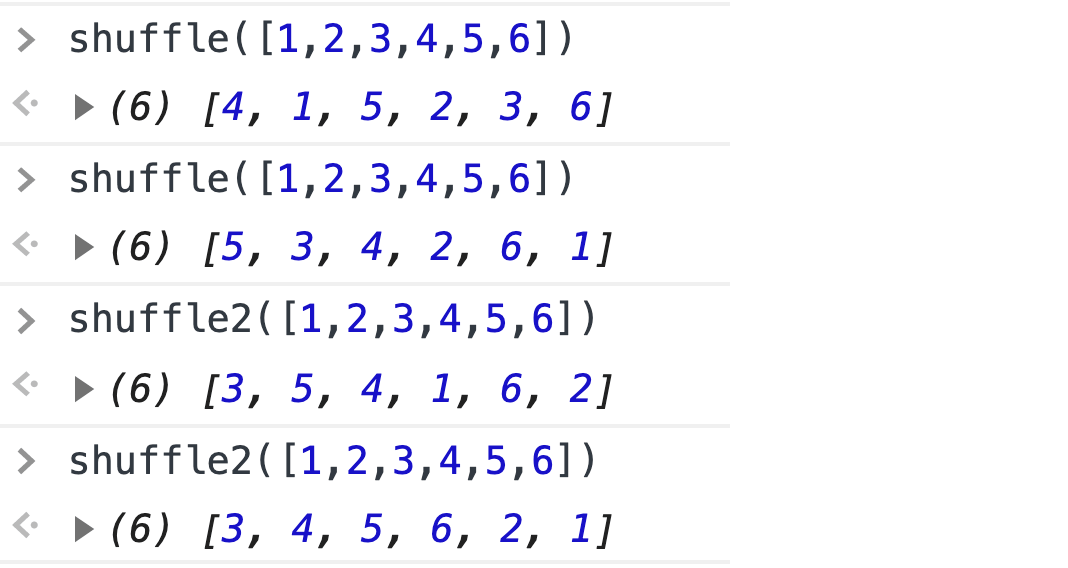
Код:
Пример:

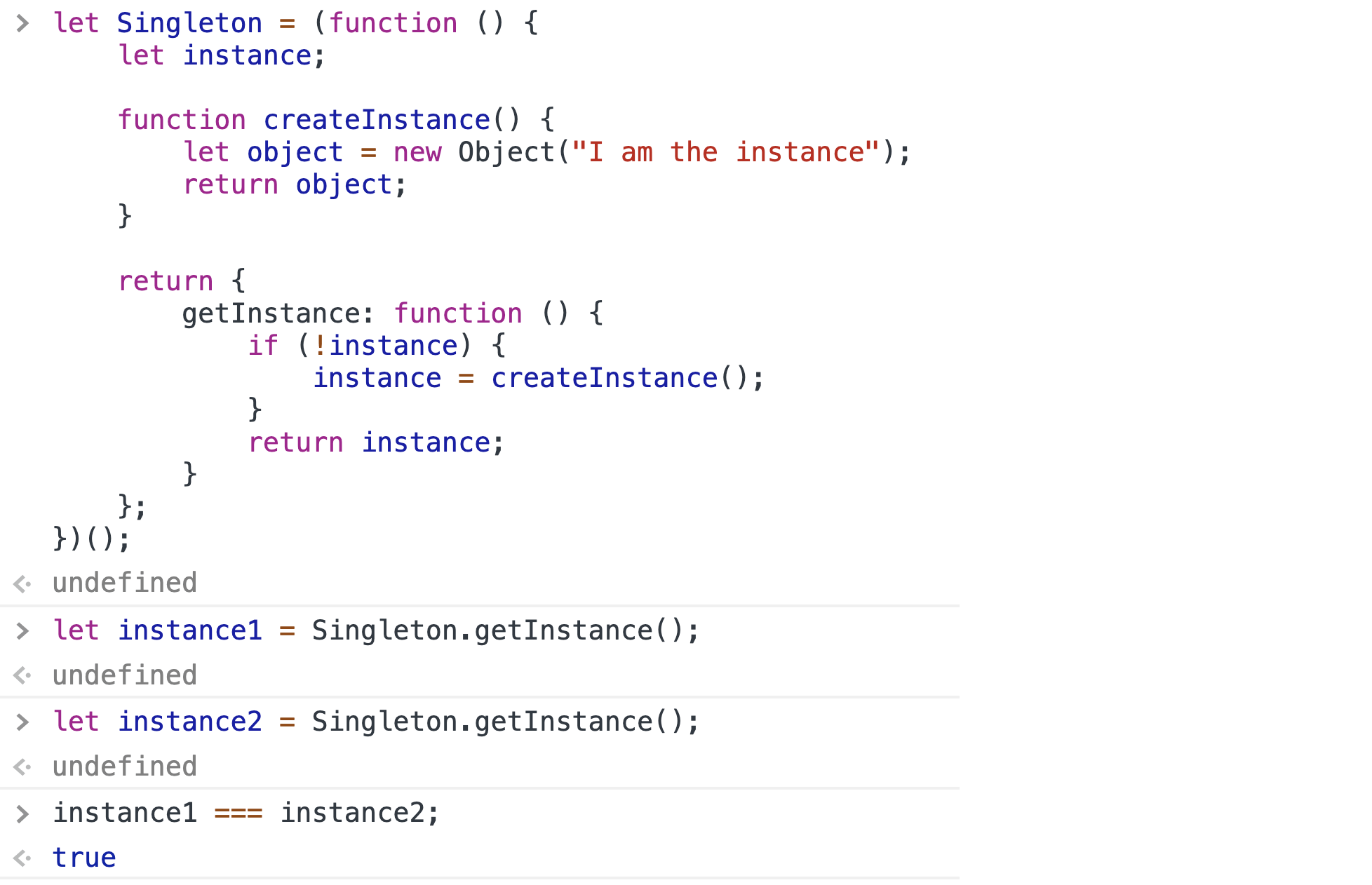
13 Singleton
Singleton паттерн ограничивает количество экземпляров определенного объекта только одним. Этот единственный экземпляр называется синглтоном.
Синглтоны полезны в ситуациях, когда общесистемные действия должны координироваться из единого центрального места. Примером является пул соединений с базой данных. Пул управляет созданием, уничтожением и временем жизни всех соединений с базой данных для всего приложения, гарантируя, что никакие соединения не будут «потеряны».
Синглтоны уменьшают потребность в глобальных переменных, что особенно важно в JavaScript, поскольку ограничивает загрязнение пространства имен и связанный с ним риск конфликтов имен.
Код:
Пример:

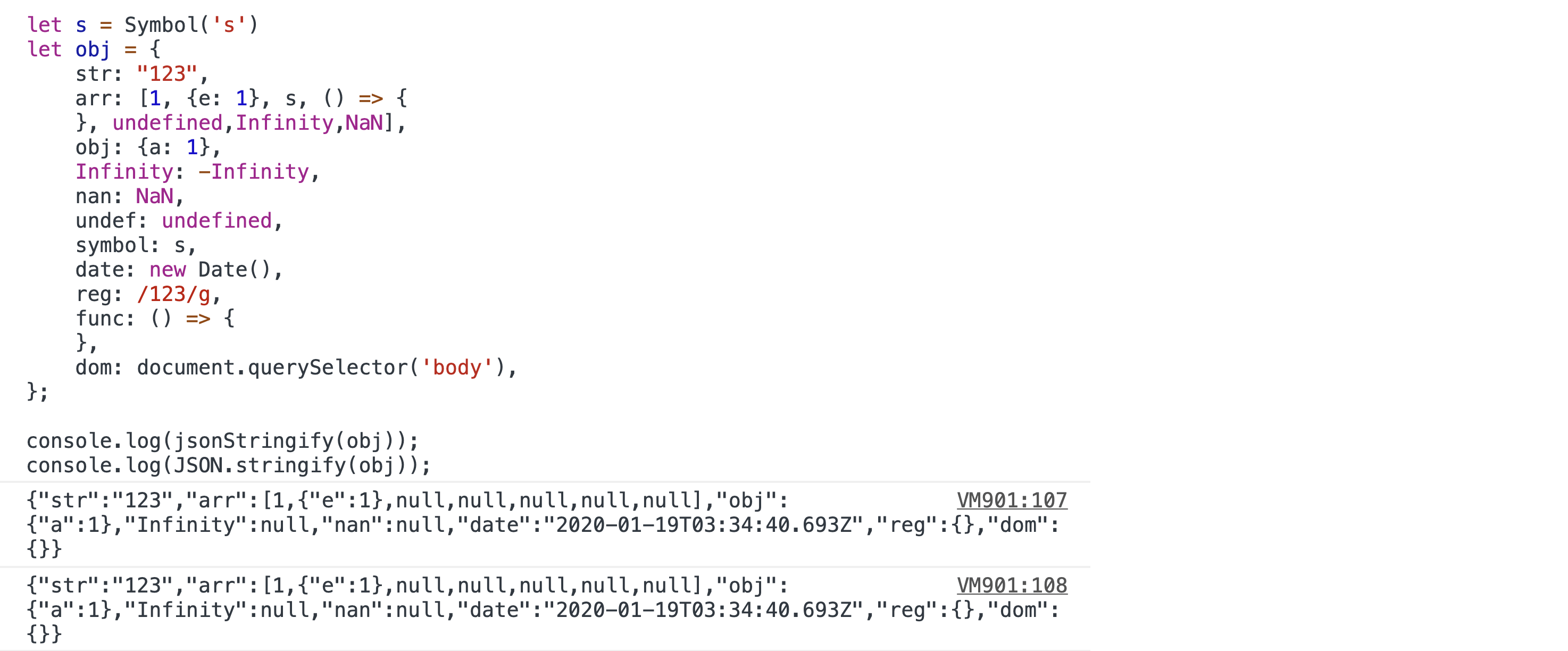
14 Реализация JSON.stringify
Это полезный встроенный метод в JavaScript, но вы должны иметь возможность реализовать эту функцию самостоятельно.
Код:
Пример:

Оригинал статьи на medium.com